
[PR]当サイトは、アフィリエイト広告を利用しています。

初心者におすすめのテーマを教えてください。
このようなご要望におこたえします。
本記事でわかること
- WordPressテーマの基礎知識
- WordPressのおすすめ有料テーマ
- WordPressのおすすめ無料テーマ
- WordPressでテーマを有効化する手順
本記事では、どれに決めても失敗しない「優秀なテーマ」を厳選してご紹介しています。
※ ブログの立ち上げがお済みでない方は、【超簡単!】WordPressの始め方|初心者でも10分で開設 をご覧ください。
WordPress(ワードプレス)テーマに関する基礎知識

WordPressのテーマとは「デザインテンプレート」のことです。
テーマを設定することで、専門的知識がない方やブログ初心者にも簡単にブログをオシャレにできます。
また、他にも下記のようなメリットがあります。
- コーディングの手間が省ける
- 吹き出しなどの装飾が簡単にできる
- プラグインの導入が最小限で済む(SEO対策に有効な機能が備わっているため)
- 選択するだけでOKなデザインテンプレートがある【主に有料テーマ】
- WordPressのバージョン更新に対応【主に有料テーマ】
- カスタマイズに関する情報がネット上に豊富にある【主に有料テーマ】
無料と有料の違い
WordPressの無料テーマと有料テーマの主な違いをご紹介します。
コスト面
無料テーマは「0円」で利用できますが、有料テーマを導入する際は約10,000〜20,000円ほど必要です。
予算がない方、ブログを試験的に利用したい方は、無料テーマがおすすめです。
(運用年数が長くなるにつれて、サブディスクリプション型の方が高くついてしまうため)
デザイン性
デザインの完成度に関しては、無料テーマでもデザイン性に優れたものは存在しますが、やはり有料テーマは完成度が高く、洗練されたデザインのものが多いです。
また、有料テーマはカスタマイズ性も高く、さまざまな機能が備わっているため、初心者にも簡単にカスタマイズできます。
サポート対応の有無・更新対応
一般的に、無料テーマはサポートや更新対応が不十分なものが多い傾向があります。
また、サポートや更新対応が途中で終了する可能性もあるため、せっかく作ったサイトが動かなくなる可能性も否定できません。
一方、有料テーマはサポート対応・更新対応が充実しているため、ブログを長期的に運用したい方にとっては安心です。
有料テーマはどんどん改善される&カスタマイズ方法はGoogleなどで検索すれば解決できることが多いため、安心して使うことができます。(時短にもつながります)
【有料】WordPressのおすすめテーマ5つ

ここからは、おすすめの有料テーマを紹介します。
【有料】おすすめテーマ
なお、どのテーマもSEO内部対策ができており、デザイン性も高いため
- あなたの好きなデザイン
- ブログで作りたい世界観に近いもの
上記を基準に選ぶといいですよ。
※ 本記事でご紹介するテーマは、1度購入すると その後は課金されることはありません。
① AFFINGER6(アフィンガー)《当ブログも利用中》

1つ目は、
- アフェリエイトで稼ぐことに特化している
- ブログを収益化させたい人にとってうれしい機能が豊富
の、AFFINGER6です。
AFFINGER6の特徴
- SEO内部対策済み
- プロブロガーの愛用者も多い
- 自由自在にカスタマイズできる
当ブログでも利用しているテーマで、SEO系のプラグインは不要のため、シンプルにブログ運営だけに集中できています。
なお、有料テーマの購入が初めて&購入に迷われる方は「アフィンガー6は初心者には難しい?初期設定やカスタマイズについても解説」をご覧ください。
価格は、14,800円。「本気でアフィリエイトをがんばりたい」と考える方にピッタリです。
② THE THOR(ザ・トール)

2つ目は、
- バランスの取れた人気テーマ
- デザイン経験がなくても、キレイなサイトが作れる
の、THE THOR
![]() です。
です。
サイトの集客・収益化に特化しつつ、デザイン性にも長けている「バランス型」です。
価格は、14,800円。「集客・収益化はもちろん、おしゃれなデザインも捨てたくない」と考える方におすすめです。
③ SWELL(スウェル)

3つ目は、
- エディタ画面がつかいやすい
- シンプルでかっこいいサイトが作れる
の、SWELLです。
通常、下書きをWordPressにアップして編集するまでに30分~1時間はかかりますが、SWELLならサクサクと編集できるため、制作できる記事数が変わってきます。
価格は、17,600円。「超つかいやすい編集画面で、サクサクと記事をかきあげたい」という方におすすめのテーマです。
④ 賢威(ケンイ)

4つ目は、
- ジャンルを問わず使い回しの効く万能テーマ
- モバイルを基準にしたレスポンシブWEBデザイン
レスポンシブWEBデザインとは?
タブレットやスマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすることです。
の、賢威です。
著者情報や関連記事の表示など、より高品質なコンテンツを実現する機能がついており、会社やお店のホームページのようなスタイリッシュなサイトに仕上がります。
価格は24,800円と少し高価ですが「本気のSEOで上位表示を狙いたい」という方におすすめです。
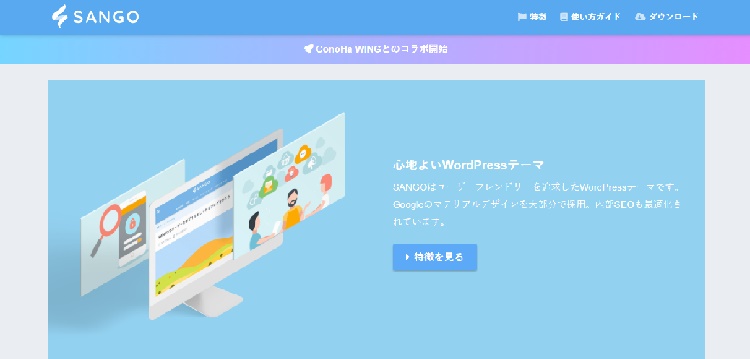
⑤ SANGO(サンゴ)

最後は、
- ボリューム満点の装飾機能
- 訪問者にとっても居心地の良いデザイン
の、SANGOです。
訪れる人がつい長居したくなるような「居心地の良さ」を第一に考えて作られたテーマなので、SEO対策の1つでもある「サイトの滞在時間の長さ」につなぐことができます。
価格は、10,800円。「フラットなデザイン」が好きな方にピッタリのテーマです。
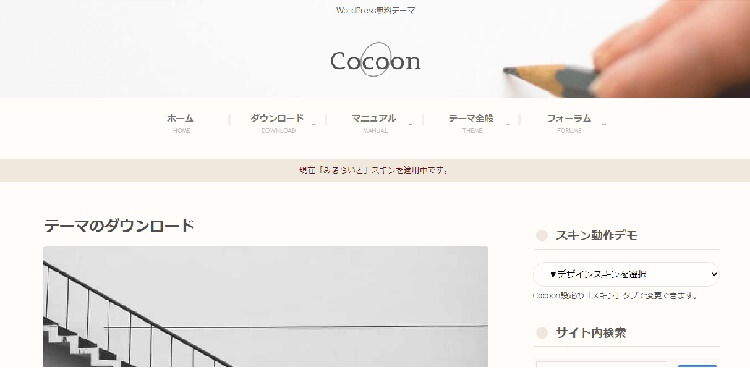
【無料】WordPressのおすすめテーマ1つ

続いて、WordPressの無料おすすめテーマ「COCOON(コクーン)」をご紹介します。
- 内部SEO施策済み
- シンプルでカスタマイズしやすい
その他、完全レスポンシブスタイル、拡散のための仕掛けが施されているなど、無料とは思えない機能的なテーマです。
こちらは100%無料です。
WordPressでテーマを有効化する手順

最後に、WordPressテーマをダウンロードして有効化する方法を紹介します。
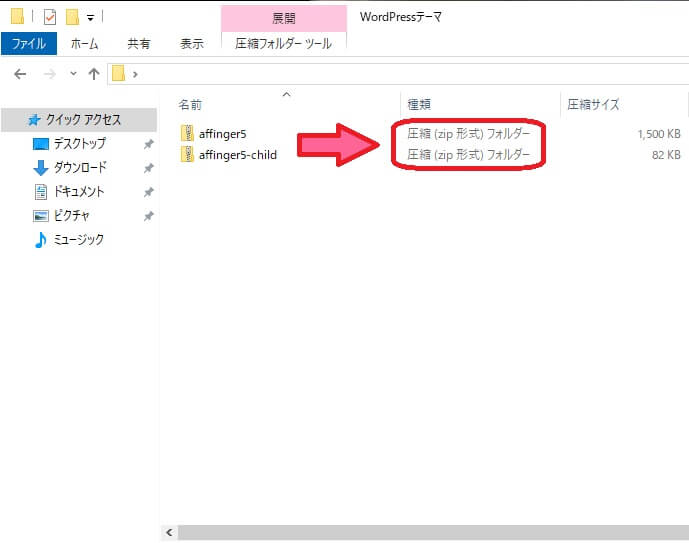
手順① テーマをダウンロードする

まずは、テーマをダウンロードします。
上の画像は、当ブログが使っている「アフィンガー6」のダウンロードファイルです。
注意:「.zip」というファイル形式でなければ、アップロードできません。(「.zip」形式でダウンロードしましょう。)
※ 有料テーマの場合は、購入後にダウンロードできます。
手順② テーマをWordPressにアップロードしよう

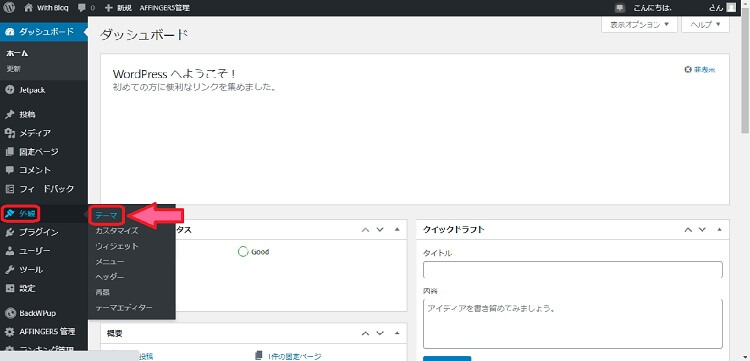
続いて、WordPressの管理画面にログインし、「外観」→「テーマ」をクリックします。
「新規追加」をクリックして「テーマのアップロード」を押すと、ダウンロードしたテーマのアップロードが始まります。
手順③ アップロードしたテーマを「有効化」する
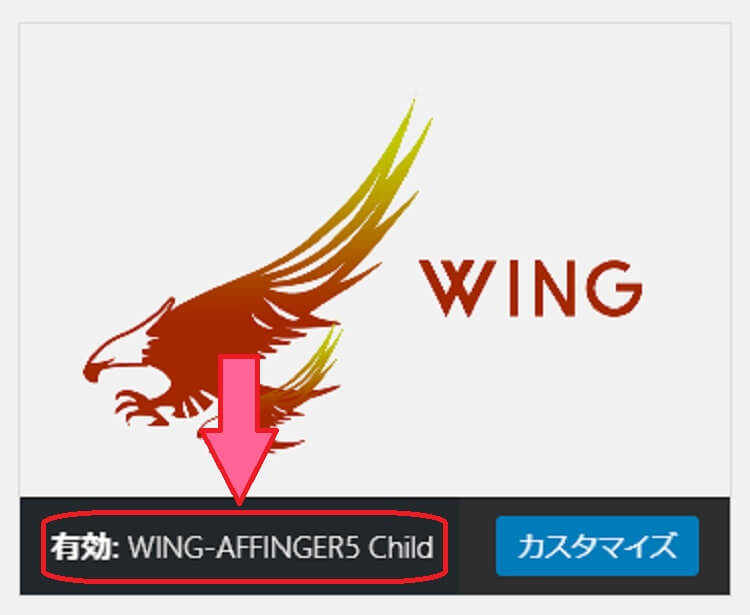
テーマのアップロードを終えたら、「有効化」をクリックしましょう。(テーマが反映されます。)

上のように「有効:テーマ名」と表示されていれば有効化の完了です。(画像はアフィンガーを有効化した画面です)
まとめ:優秀なWordPressテーマを選び、差別化しよう!

今回は、おすすめのWordPressテーマをご紹介しました。
優秀なテーマを再掲すると、下記のとおりです。
【有料】おすすめテーマ
無料テーマでは「COCOON(コクーン)」がおすすめです。
ブログデザインは、あなたのブログの印象づける重要な要素です。
SEO対策やブログの収益化に貢献してくれる優秀なテーマを使って、記事ライティングに集中しましょう。
こちらもCHECK
-

-
【初心者向け】ブログ記事の書き方|5つの手順と12のコツを分かりやすく解説
続きを見る
最後までご覧いただきありがとうございました。