
[PR]当サイトは、アフィリエイト広告を利用しています。

スマホからブログを見たときに「検索窓」を設置したいのですが、どのようにすると良いですか?
このようなご要望におこたえします。
※アフィンガー6では、スマホ表示画面に「検索窓」を表示させることはできません。
しかし「検索アイコン」を表示させることで検索窓が表示されるようになる ため、今回はその設置方法についてご紹介します。
スマホ表示画面の検索窓の有無は SEOには直接的な関係はありませんが、検索窓が使えるようになると サイト内の他の記事を読んでもらえるチャンスになりますね。
【アフィンガー6】スマホの表示画面に検索アイコン(検索窓)を設置する方法

読者がスマホからサイト内を検索できるように「検索アイコン(検索窓)」を追加しましょう。
手順は以下のとおりです。
AFFINGER管理画面 > メニュー > スマホスライドメニュー > スマホヘッダーに検索アイコンを追加にチェック > Save > スマホスライドメニュー > オーバーレイ or スライド > Save
【アフィンガー6】スマホの表示画面に検索アイコン(検索窓)を設置する手順
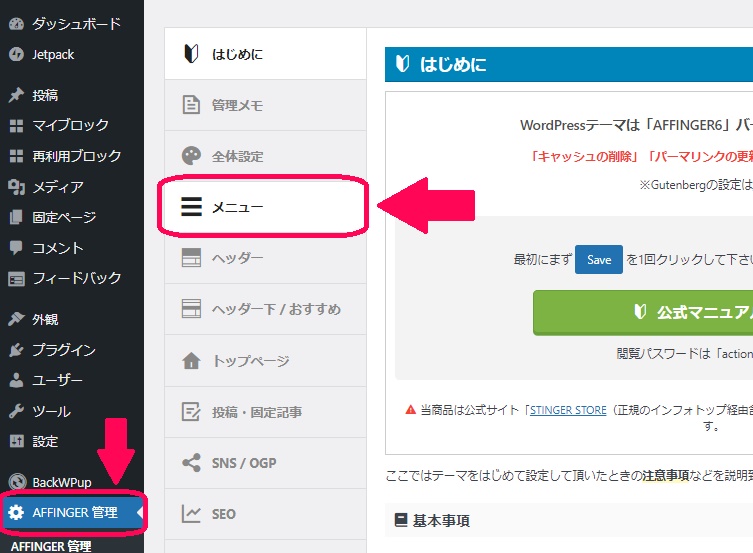
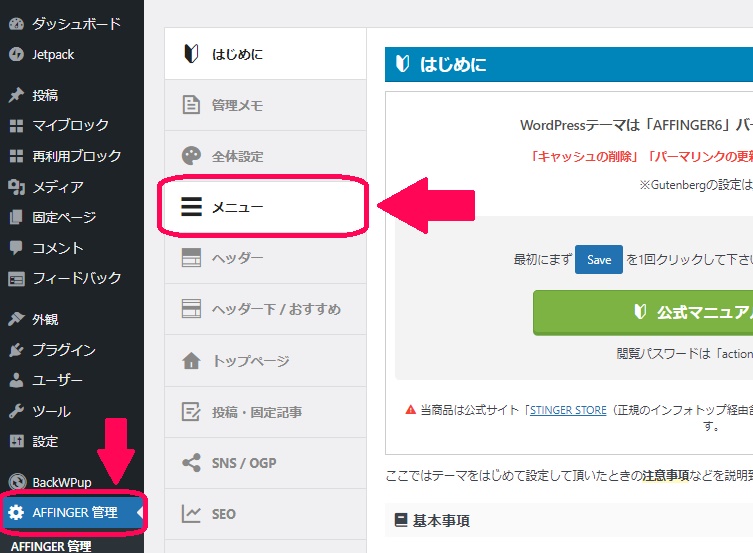
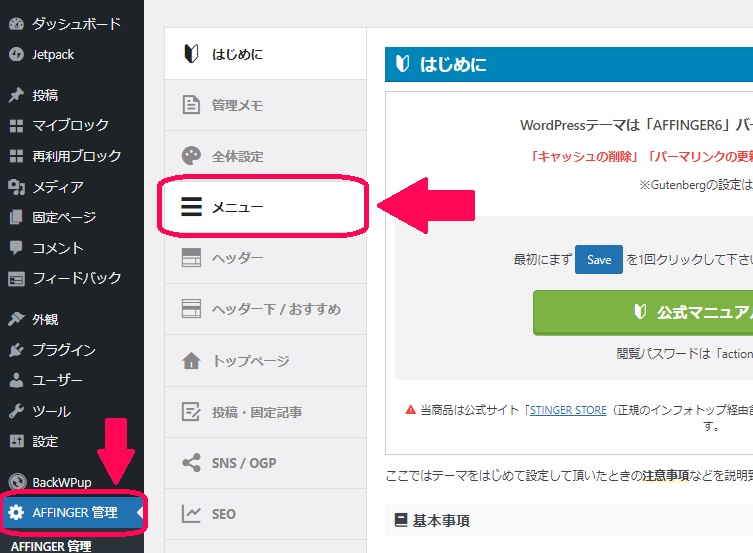
はじめに【 AFFINGER管理 】→【メニュー】を開きます。

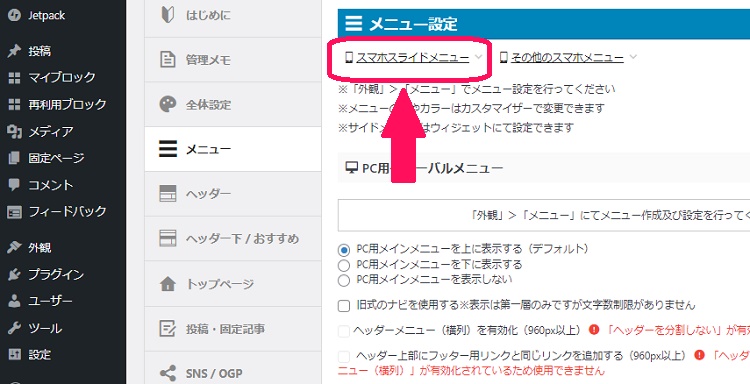
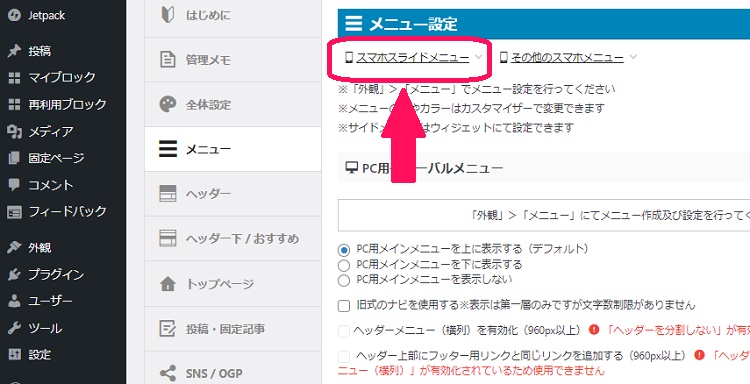
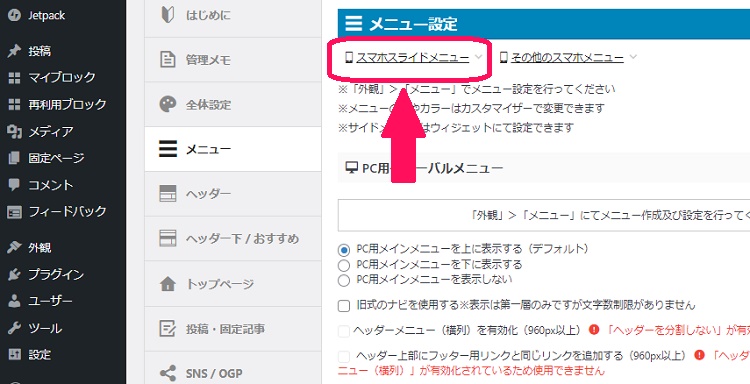
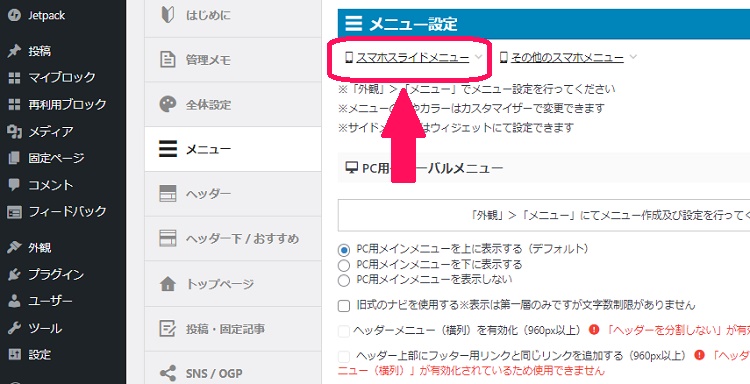
次に【スマホスライドメニュー】をクリックし、

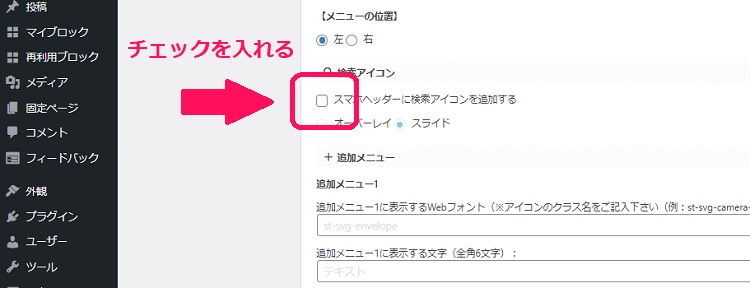
【スマホヘッダーに検索アイコンを追加する】にチェック を入れて、

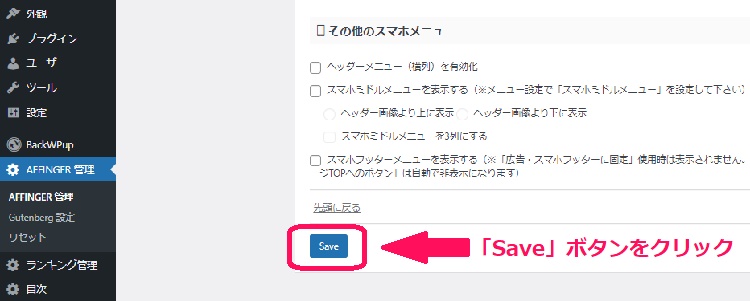
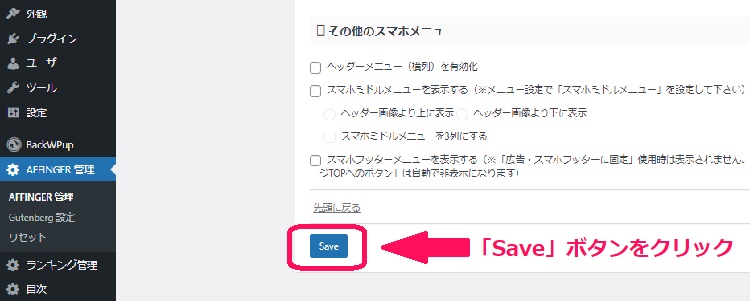
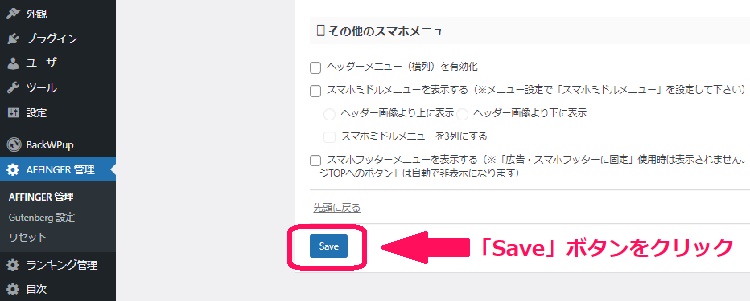
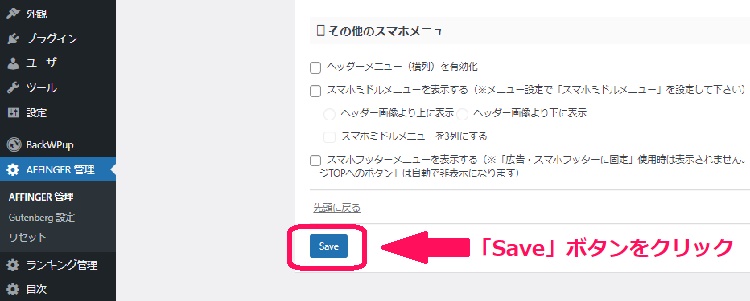
下へスクロールし、「Save」ボタンをクリックします。

再び【スマホスライドメニュー】をクリックし、

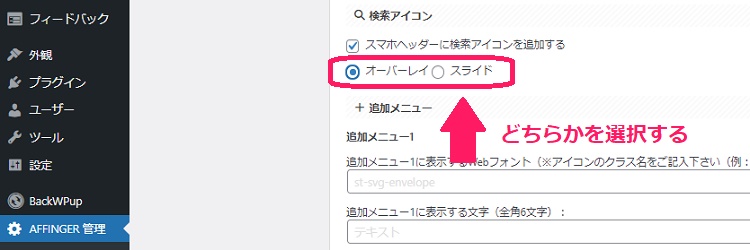
【オーバーレイ】か【スライド】のどちらかを選択して、


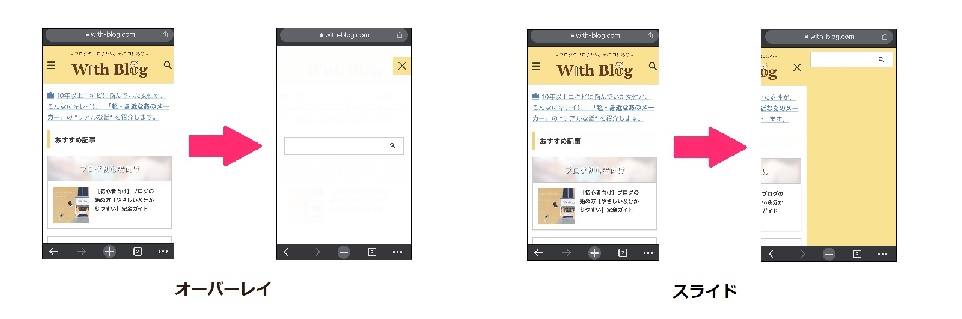
※オーバーレイとスライドのちがいは、以下のとおりです。(お好きな方を選びましょう♪)
下にスクロールして【Save】ボタンを押すと、検索窓の設置完了です!


おまけ①【アフィンガー6】スマホ画面のメニューアイコンを右に設置する方法

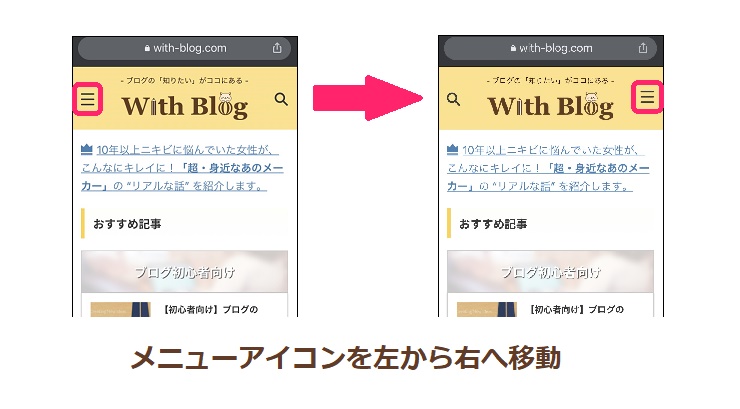
ここからは、スマホ表示画面のメニューアイコンを右に設置する(左から右へ変更する)方法についてご紹介します。
AFFINGER管理画面 > メニュー > スマホスライドメニュー > メニューの位置 > 右 > Save
実際の設定画面にあわせて操作してみましょう!
【アフィンガー6】スマホ画面のメニューアイコンを右に設置する手順
はじめに【 AFFINGER管理 】→【メニュー】を開きます。

次に【 スマホスライドメニュー 】をクリックします。

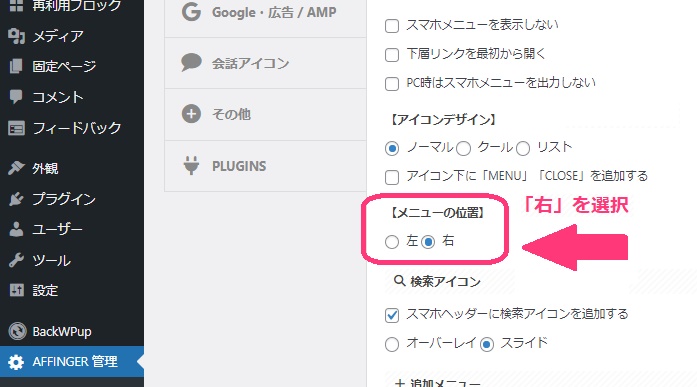
【 メニューの位置 】で【 右 】を選択して、

最後に【Save】ボタンをクリックして完了です。

おまけ②【アフィンガー6】スマホ画面のメニューアイコンのデザインを変更する方法

ここからは、スマホ表示画面のメニューアイコンのデザインを変更する方法についてご紹介します。
AFFINGER管理画面 > メニュー > スマホスライドメニュー > アイコンデザイン > 好きなデザインを選択 > Save
実際の設定画面にあわせて変更してみましょう!
【アフィンガー6】スマホ画面のメニューアイコンのデザインを変更する手順
はじめに【 AFFINGER管理 】→【メニュー】を開きます。

次に【 スマホスライドメニュー 】をクリックします。

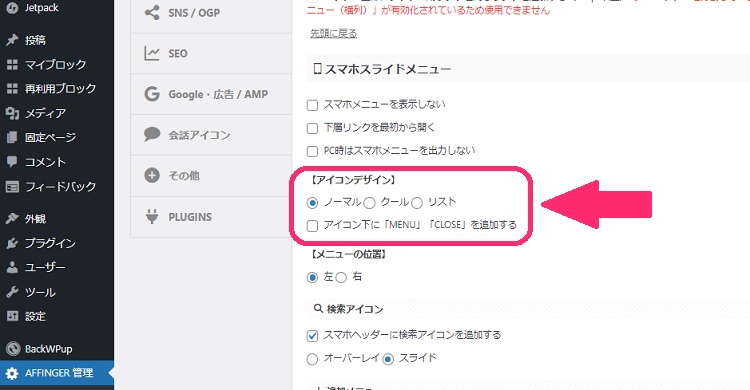
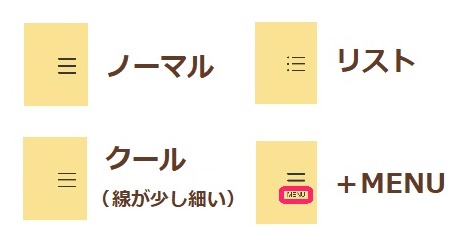
【アイコンデザイン】を好みに合わせて選択して、


【Save】ボタンをクリックすると完了です!

まとめ:検索窓を設置することでサイト内を巡回してもらえる確率UP!

今回は、アフィンガー6の スマホ表示画面で「検索アイコン(検索窓)」を設置する方法についてご紹介しました。
私自身も、他サイトを利用するときに検索窓にキーワードを入力して、他の記事も合わせて読むことが多いです。
検索窓を設置することで サイト内の他の記事を読んでくれる確率は高くなるため、ぜひ、取り入れてみましょう!
サイト内を巡回してもらうためには「ロードマップ形式」もおすすめ
当サイトでは、初心者ブロガーに向けて「ブログで月5万円稼ぐ方法」をロードマップ形式でご紹介しています。
このようなロードマップをブログのTOPや目立つ場所に貼ることで、多くの人に関連記事を読んでもらえる機会が増えるようになります。
検索窓の設置と合わせて取り入れてみるのも一つの手なので、気になる方はチェックしてみてください。
こちらもCHECK
-

-
【2025年版】ブログ運営で月5万円稼ぐ方法|ロードマップ形式で解説します
続きを見る
最後までお付き合いいただき、ありがとうございました。
「知らなかった!」と思うような情報も発信していますので、フォローしていただけるとうれしいです。

